Muchos creerán que un interfaz atractiva es aquella que rediseña completamente la ventana con nuevos gráficos y miles de iconos. Y personalmente no es así. Cualquier aspecto gráfico que nos presente el sistema operativo es bueno, siempre y cuando respetemos unas reglas, que con la experiencia, he ido aprendiendo. Sin más preámbulos, comencemos la lección:
La regla de oro de un interfaz es la siguiente: EL ESPACIO.
Actualmente la resolución de pantalla se ha incrementado notablemente, sobre todo en ordenadores portátiles. Por ello, la resolución mínima indiscutible es a partir de 1024 x 768. De esta forma, no hay que tener reparo en crear ventanas con generosos espacios en blanco entre los controles. Ello da sensación de ventanas más limpias, menos agobiantes. Por supuesto, siempre y cuando la o las ventanas contengan pocos controles o no sean ventanas que ocupen toda la pantalla, cómo por ejemplo "Microsoft Outlook 2003".
Pueden aplicar las reglas que más creen oportunas, pero a modo de guía, pueden utilizar las medidas que utilizo yo para alinear y distrubir adecuadamente los controles, y presentar ventanas claras y elegantes. Las reglas son:
1. Al crear una ventana, siempre creo un rectángulo con un margen de 14 píxeles, a partir de los bordes de la ventana. De esta forma, todos los controles respetan ese marco, y mejora la sensación de alineación. Por supuesto, este marco de guía o referencia sólo tendrá utilidad en modo diseño, luego, al iniciar la aplicación, no debe aparecer.

2. A partir de aquí comienzo a colocar componentes en la ventana, siempre de arriba hacia abajo (según la importancia), y de izquierda a derecha. Y aquí entran en juego las medidas en píxeles de espacios en blanco que hay que respetar para un interfaz limpia:
* Si se muestra un comentario en la parte superior de la ventana para informar sobre la tarea que realiza, mantener 20 píxeles de espacio entre el comentario y el comienzo de los controles. También dejar 20 píxeles entre el último control mostrado y los botones de aceptar, cancelar, etc...
* Al mostrar controles no relacionados entre sí, mantener 14 píxeles de espacio.
* Al mostrar controles relacionados, mantener 8 píxeles de margen.
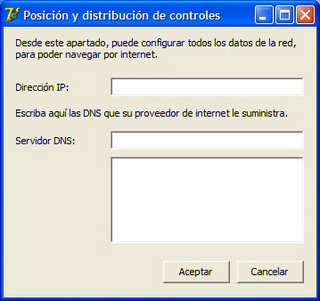
Imágenes de ejemplo:



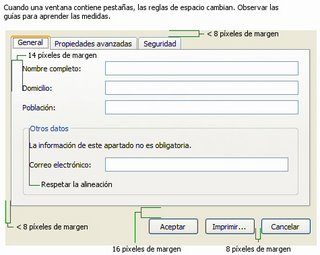
Lo mostrado hasta ahora son reglas básicas para casí la mayoría de las ventanas. Pero, cuando hay páginas con pestañas, los márgenes de espacios en blanco varian. Lo mejor es dejaros estas capturas, y estudiaís las medidas:


Espero que el artículo sea de utilidad, y mejore el aspecto de vuestras aplicaciones.
Pruebas realizadas en Delphi 7.